💖 드디어 취업!!!! 뾱뾱아 엄마 해냈다...

31일날 면접본 다음날 저를 좋게 생각하셨는지 바로 합격문자를 주셨다.
안에서 면접관련으로 얘기를 해보셨는데 저를 굉장히 좋게 봐주시고 추가 면접없이 저와 함께하고자 연락을 주셨다고 말씀해주셨다... (매우 갬동먹음...)
우선 저는 청강대 무대미술(조명전공)을 3년제를 2015년에 졸업하고
첫번째회사 : 편집디자인, 의류 라벨회사(2년)
두번째회사 : 편집디자인, 판촉회사 (1년 7개월)
세번째회사 : 웹디자인 & 웹 퍼블리셔, SI회사 자체 앱개발 (1년 3개월)
의 경력을 가진 중고신입입니다. 웹디자인 & 웹 퍼블리셔는 국비지원을 배웠습니다.

🔊 퍼블리셔 포트폴리오







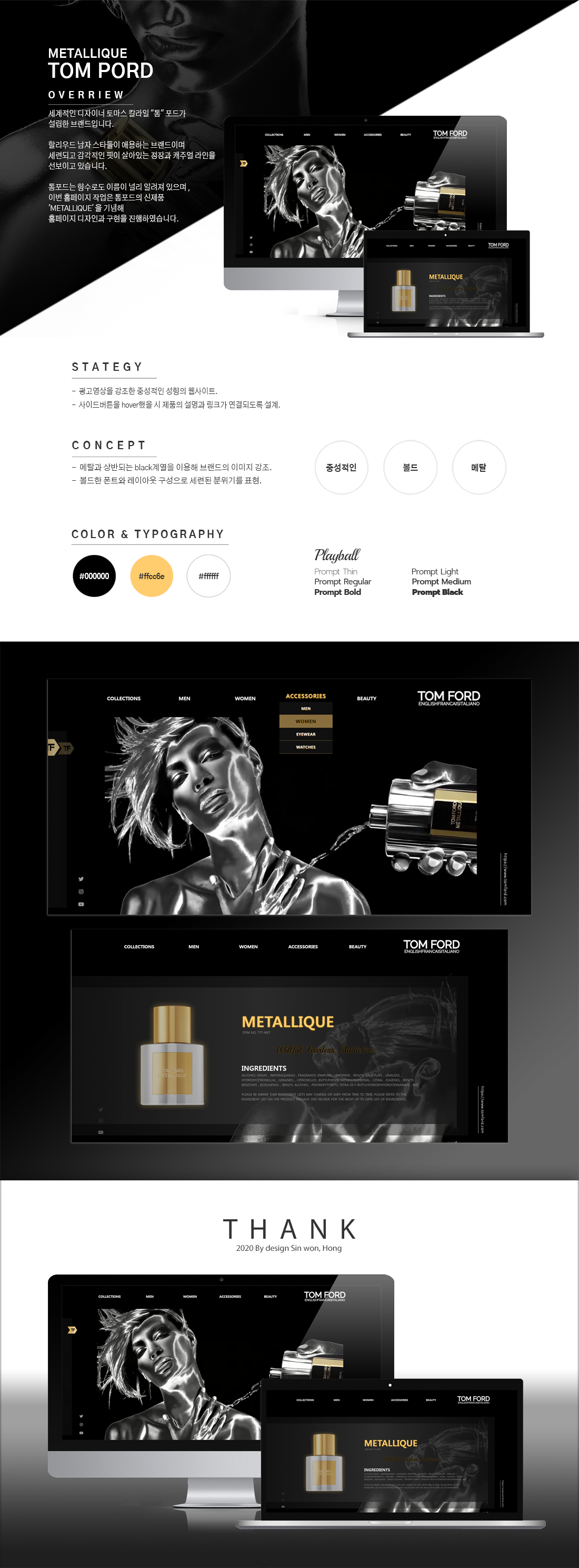
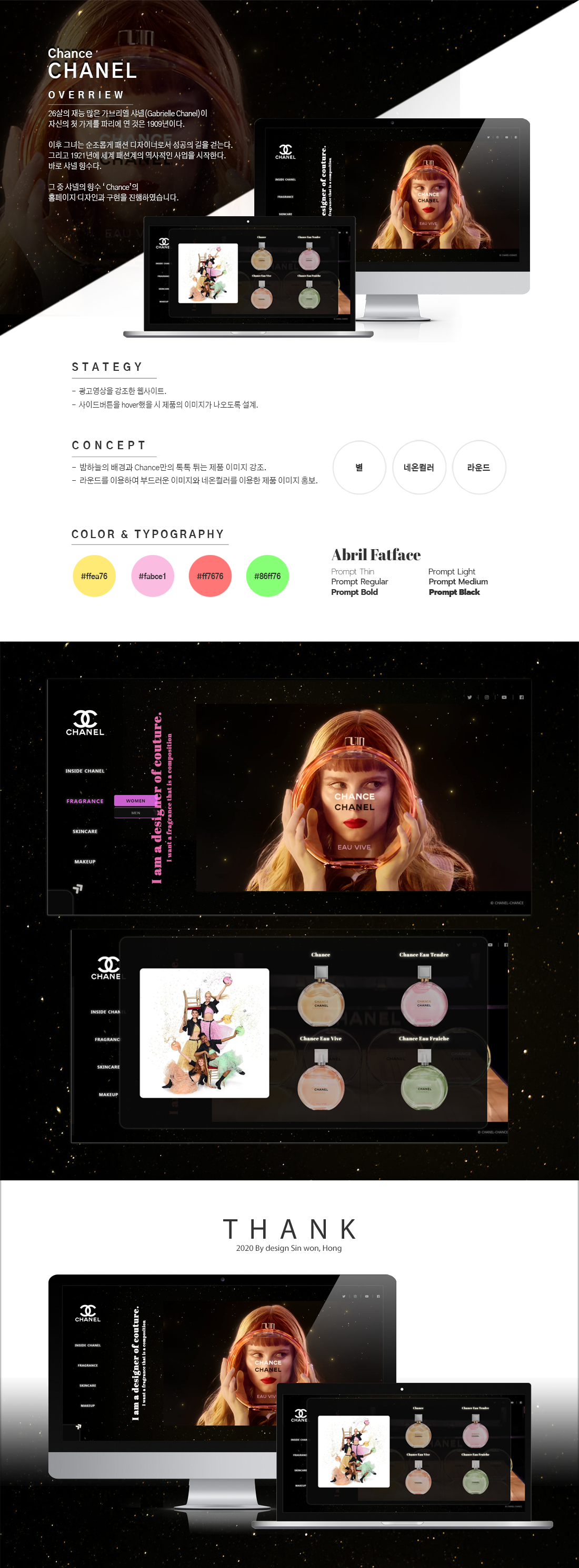
🎁 프론트엔드 포트폴리오 🎁
https://sinwon-portfolio.web.app/
홍신원의 Portfolio
sinwon-portfolio.web.app
✨ 비전공자 프론트엔드 준비! 독학을 선택하게 된 이유?
저는 비전공자지만 앞서 퍼블리셔때 개발자와 협업한 경험을 가지고 홀로 독학을 하기로 마음을 먹었습니다. 사실 프론트엔드 국비수업은 풀스텍이 많고..., 부트캠프하기에는 가격면에서 부담이 컸기때문에... ( 이런저런 사정이 있었다... 혼자 할 수 있을거란 자신감도 있었구... )
하!여!튼!!!! 혼자 공부하게 된 이유와 React를 선택하게 된 이유를 주셨던 경아님 브이로그...
힘들때 정말 많이 봤고, 정말 많은 위로를 받았던 유튜버입니다.
혼자서도 열심히 하시는데 저라고 못할건 없다라는 생각과 함께 힘차게 달려왔습니다.
🎠 공부는 어떻게 준비하였는지!
🔊 1. 어떤공부를 할지 계획 세우기

우선 유튜브와 이전 준비했던 분들 글을 보고
어떤 공부를 할지 + 포폴은 무엇으로 할지 대략적인 계획을 정했습니다!
솔직히 몇개 빼고는 다 했습니다!
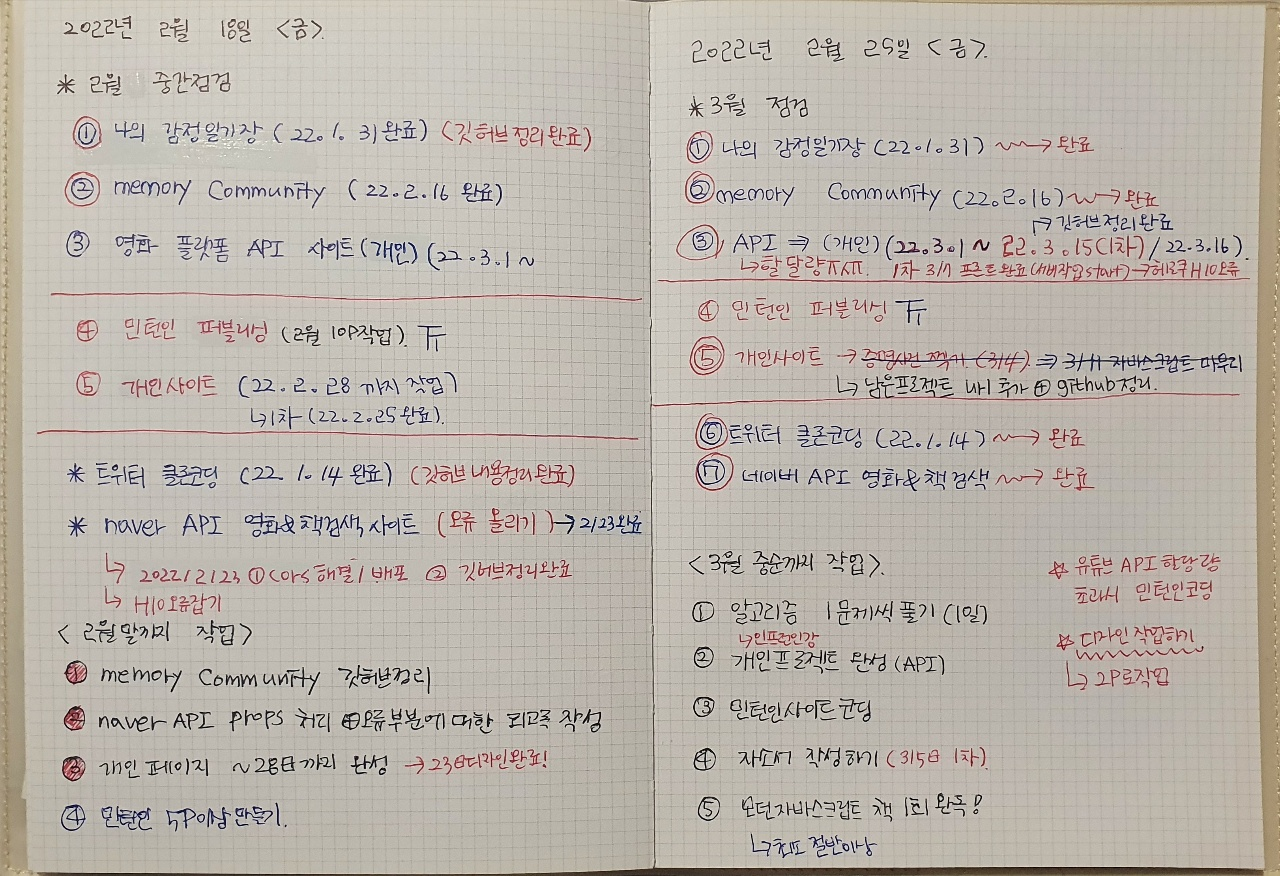
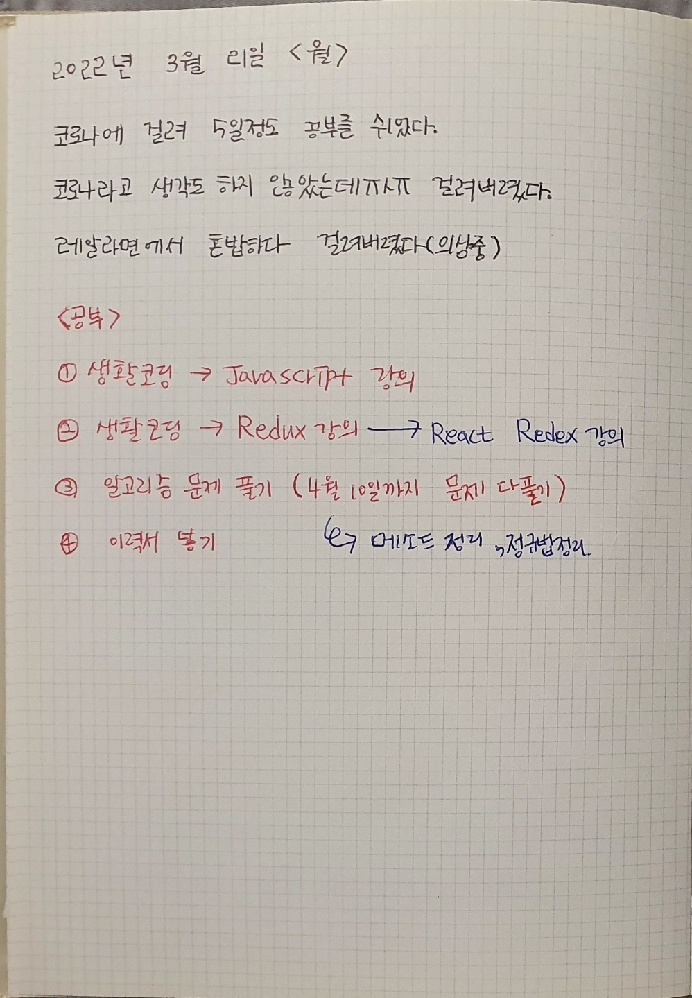
📚 9월 ~ 3월까지 나의 공부 다이어리 기록
하루에 할려는 공부의 할당량이 굉장이 많습니다.
만일 하룻동안 반도 못할 일이 있는 경우 다음날로 미뤄서 진행하였습니다.
월요일날, 공부시작 전 일주일 공부계획을 하나하나 지정해 적었습니다.
공부가 담주까지 밀리면 담주에 공부할 내용으로 다시적어서 진행하였습니다.
📚 포트폴리오를 위한 월 계획
일일계획과 달리 월에 어떤 프로젝트를 진행할지 계획을 따로 진행했습니다.
진행을 하면서 힘들거나 문제가 생기는 부분에 대해서 코멘트또한 작성하였습니다.
🔊 2. 깃허브와 개발 블로그
깃허브는 1일 1커밋을 원칙으로 진행할려고 노력하였습니다.
개발블로그는 전체적으로 배우면서 어려운부분이나 정말 중요하다 생각하는 부분 위주로 정리하였습니다.
블로그 글도 주 1회~3회정도로 잡고 진행했습니다.
📚 깃과 깃허브 (1일 1커밋)
커밋을 자주 할 수 있었던 것은 제가 한번에 여러개를 하면서 한개만 올리고
커밋을 킵했습니다. 만일 공부가 안된날은 킵한 내용을 커밋을 진행하여 커밋이 안된날은
제가 쉬는날이나 아픈날 뿐이었습니다.
깃과 깃허브는 알고있었으나 깃허브를 처음 사용했던 것은
노마드코더의 트위터 클론코딩때 였습니다.

하지만 처음부터 너무 어려워서 Doit 깃&깃허브 입문책을 인강과 함께 수강하면서
두잇 스터디룸에서 공부단으로 글을 적으면서 활동하였습니다.
https://cafe.naver.com/doitstudyroom
Do it! 스터디룸 : 네이버 카페
Do it!, 된다 시리즈 책으로 함께 공부하고 서로 돕는 사람들을 만나 보세요. python, C, java, Android
cafe.naver.com
https://cafe.naver.com/doitstudyroom/35794
Do it! 지옥에서 온 관리자 깃&깃허브 입문' 완독 인증
2. 내 스터디노트의 URL 목록을 남겨주세요. (공부단 스터디 노트 게시판에서 글작성자에 내 닉네임을 넣어 검색하시면 편합니다.) https://cafe.naver....
cafe.naver.com
🔊 3. HTML5 & CSS3 공부
우선 저는 이전 직업이 퍼블리셔로 어느정도 지식이 있었습니다.
그래도 이전에 구매하였던 책으로 공부를 하였습니다.
https://cafe.naver.com/doitstudyroom/35197
[HTML + CSS + 자바스크립트 웹 표준의 정석] 완독!
2. 내 스터디노트의 URL 목록을 남겨주세요. (공부단 스터디 노트 게시판에서 글작성자에 내 닉네임을 넣어 검색하시면 편합니다.) https://cafe.naver....
cafe.naver.com
공책 1권에 모든내용을 손으로 작성해서 정리해뒀습니다.
링크안의 글을 보면 정리한 내용들이 다 업로드 되어있습니다.
📚 Flexbox & CSS grid 공부
기초적인 내용은 1분코딩님의 동영상으로 진행하였습니다.
어느정도의 지식을 쌓고 블로그에 1회 정리후 포트폴리오를 만들면서
마스터는 아니지만 남부럽지 않는 기술을 익혔습니다.
https://tlsdnjs12.tistory.com/4
Flexbox & CSS grid 이란?
float, position 말고 더 나은 그리드 레이아웃을 만들 수 있는 방법이 존재하지 않을까? 반응형 웹 디자인에 적합한 그리드 레이아웃을 만드는 방법을 알아보자! 💖 Flexbox [ Flexible Box module ] 1.Flex
tlsdnjs12.tistory.com
🔊 4. Javascript (ES6) 공부
대망의 프론트엔드의 첫 걸음인 자바스크립트에 도달하였다.
모던 JavaScript 튜토리얼
ko.javascript.info
해당 페이지를 참고해서 공부를 진행하였다...
하지만 문서로만 된 내용을 이해하기란..., 내가 멍청해서 이해할 수 없었다!!!!!!
📚 Javascript (ES6) - 1. 코딩악마 [왕초보 자바스크립트] ★★★★

코딩앙마님의 왕초보 자바스크립트 강의를 보면서
공책에 모든내용을 정리하였다.
자바스크립트 중급 강의는 초보자 입장에서 추천드리지 않는다.
📚 Javascript (ES6)- 2. 드림엘리코딩 [자바스크립트 기초 강의 (ES5+)] ★★★

유튜브에서 유명한 드림엘리코딩님의 강의였다. 정말 괜찮은 강의라고 생각하고있으나
10. JSON 개념 정리 와 활용방법 및 유용한 사이트 공유 이후부터 이해가 되지않아...
찾지 않게되었다.
갠적으로 메소드 관련으로는 잘 정리되었다고 생각한다.
메소드 부분은 이분 것을 꼭 들었으면 한다.
📚 Javascript (ES6)- 3. 노마드코더 [바닐라 JS로 크롭 앱 만들기] ★★★★★

노마드코더, 정말 유명한 강의이다. 그중에 TODOList를 만드는 부분까지 있다.
유튜브로 TODOList가 최종적으로 자바스크립트를 어느정도 다룬다 증명하는 부분이라고 들어봤던 기억이 난다...
그래서 TODOList부분은 한 3번정도 듣고 했던것으로 기억한다.

📚 Javascript (ES6)- 4. 노마드코더 [ES6의 정석] ★

추천하지 않는다. 이만한 강의는 유튜브에 널리고 널렸다...
위 바닐라 JS로 크롭 앱 만들기가 너무 좋아서 구매했지만
12만원이라는 가격값은 충분히 해내지 못한 강의라 생각한다.
ES6로 무얼 만드는 것도 아니고 그냥 코드치고 강의하는 정도라면 그냥 생활코딩님 강의보는게 낫다.
📚 Javascript (ES6)- 5. 혼자 공부하는 자바스크립트 ★★

초보자가 이해하기 쉬운 책이긴 하지만 그냥 강의만 봐도 충분하다 생각한다.
📚 Javascript (ES6)- 6. 모던 자바스크립트 Deep Dive ★★★

잘 만든 책이라고는 생각한다.
그래도 어느정도 자바스크립트의 개념을 이해한 사람이 보면 더 좋을 것 같았다...
책을 보는시기가 프로젝트 + 포폴 준비하는 시기라 읽다 말았다.
나중에 보는걸로...
📚 Javascript (ES6)- 6. Rock's Easyweb [04 Javascript] ★★★

nav, scroll, Top button을 기능을 만드는 강의로 보았다.
나쁘지 않은데 너무 많은 코드를 적는 느낌이 들어서 배워뒀다 응용하면 좋겠다...
라고 생각했다.
🔊 5. Typescript 공부
📚 Typescript - 1. 땅콩 코딩 [타입스크립트] ★★★★★

정말 잘 정리되어있는 영상이었다.
정말로 추천하는 강의이니 시간이 날때 꼭 보시길 바랍니다.
📚 Typescript - 2. 노마드코더 [타입스크립트] ★★★

그저 그랬던 강의 같았다. 무료니깐 본 느낌이랄까 ^^;;;;
기억에 그렇게 남지도 않고 임팩트도 적었다.
🔊 5. React.js + Node.js 공부
📚 Typescript - 1. 노마드코더 [React JS로 영화 웹 서비스 만들기] ★★★

리액트 첫 입문을 할때 처음 본 강의이다. (입문으로 딱이다.)
HOOK과 기본적인 내용들은 잘 설명하였으며 API를 이용할 수 있는 부분이 좋았다.
별점이 낮은이유는... 포폴에 넣을 수 없을 그런 작업이라 점수를 낮게했다.
나도 API랑 내용 불러오기만 하고 디자인은 하지않고 바로 다른 강의로 넘어갔다.
📚 Typescript - 2. 노마드코더 [트위터 클론코딩] ★★★

영화 웹서비스를 만들고 나서 진행한 트위터 클론코딩이다.
내용도 좋았지만 firebase부분에서 문법이 심각하게 많이 바꼈...
강의보고 이해한게 아니라 덧글보며 복붙으로 진행했다고 말해도 과언이 아니었다... ㅂㄷㅂㄷㅂㄷㅂㄷ
눈에 보기 좋게는 만들었지만 학습에 도움이 되었나...? firebase 작업하는데 도움이 되었나?
묻는다면 NO! 이다
📚 Typescript - 3. 넵플러스 학원 [React.js + Node.js 재직자 국비수업] ★★★★

트위터 클론코딩+깃허브 사용하는 도중에 국비수업을 한번쯤 들어야겠다는 마음으로 듣게 되었다.
이전 퍼블리셔 수업에서도 국비수업은 선생님 BY 선생님이라...
아무지식도 없었던 상태로 듣게 된다면 아마도... 별 1개만 주었을지도 모른다.
기초지식 + 기능구현이 가능한 상태로 복습한다 생각하며 듣게 되니 실력이 늘었고...,
무엇보다 실무자를 앞에서 수업을하며 (대면수업은 나밖에 없었다... 다 비대면 줌수업)
작은 조언을 들으며 정말 많은 의지를 하였다. (진짜 종강날 집와서 펑펑울었...음...;; 세상이 무너지는 느낌)
대면수업 + 수업화면 녹화해서 당일날 유튜브 링크를 주신다...
넵플러스 - 국비지원 IT 전문학원
국비지원 IT전문학원, 공유오피스 서비스
neppplus.com

📚 Typescript - 4. 유데미 [한입 크기로 잘라 먹는 리엑트(React.js)] ★★★★★

넵플러스 학원이 종강되고 나서 방황하는 도중에 이 강의를 발견하였다.
아몰라~~ 상태로 강의를 구매하여 듣게 되었는데 귀에 쏙쏙 들어오게 되는 강의에 눈물을 흘렸다...
API를 이용하는 강의는 아니었지만 리액트와 자바스크립트를 한번 잡아주셔서 정말정말 많이 수강하였다...
이해가 되지않는 부분은 한 5번정도 들은...
https://hongsinwon-mydiary.web.app/
감정 일기장
나만의 작은 감정 일기장
hongsinwon-mydiary.web.app
날짜추가 및 사진추가 등... 진행되지 않는 부분은 추가하였다.
이미지 추가는 넵플리스 학원에서 배운 const fileReader = new FileReader(); 을 이용하였다.
📚 Typescript - 5. 인프런 [MERN STACK 커뮤니티 : 시작부터 배포까지 알려주는 React] ★★★★

백엔드+리덕스까지 맛볼 수 있는 가성비가 넘치는 강의를 골랐다.
이전강의가 너무 마음에 들어서... 하지만 좋은 강의이다...!!! 이것도 추천~~
🙌 멘탈관리는 어떻게 하였는지!!
굉장히 밝아보이는 성격으로 보이지만, 소심하고 미래에 걱정이 많고 생각이 많아 우울에 잘 빠지고
과한 스트레스로 식이장애까지 겪어 3주만에 7kg 빠진적도 있었던 사람이다.
그런데 스트레스 받지않고 어떻게 공부를 하였는가... (?) 우선 나는 상황이 좋은편이었다.
1. 7개월동안 나오는 실업급여.
2. 전세를 살고있어 식비를 제외하면 돈나가는 곳이 존재하지 않았다.
3. 화목한 가정 + 돈독한 친분만 존재.
4. 이전 취업때 고생한 경험으로 여유有
.... 좋은 상태로 진행하였다... 돈은 많이 모왔던지라 돈이
1푼도 못버는 상태에서도 매달 130만원씩 저축할 정도였다.
[멘탈에 좋은 영향을 주었던 유튜브]
[ 저는 티비를 보지않는 사람이기에... 힘들고 지칠때마다 보는 유튜버 ]




매일 1시간정도 공통취미를 가진(게임) 디스코드 방에 들어가
지인은 게임하고 전 게임하는거 보면서 공부하면서 공부하는데 지치지 않게 진행했습니다...
'나의 개발이야기 > 회고 및 후기' 카테고리의 다른 글
| [컴퓨터 공학] 2023 독학사 2단계 후기 (3) | 2023.06.16 |
|---|---|
| [노마드코더] React Marster 챌린지 회고 [2022. 06. 20] (3) | 2023.03.11 |
| [취업후기 2탄] 그래서 넌 프론트엔드 취업을 하기위해 뭘 어떻게 했는데? [2022. 04. 02] (1) | 2023.03.11 |
| [면접] 열정이 넘치던 2시간 동안 진행 한 두 번째 프론트엔드 면접 후기 [2022. 03. 31] (2) | 2023.03.11 |
| [면접] 멸망의 첫 번째 프론트엔드 면접 후기 [2022.03.30] (2) | 2023.03.11 |